ImpactEQ
The background
ImpactEQ was developed to modernise and streamline the process of conducting Equality Impact Assessments in healthcare. The traditional manual process was slow, cumbersome, and often inconsistent, leading to suboptimal assessments of how healthcare policies affected diverse groups.
The solution
Provide Digital created this tool to better identify and address health inequalities, ensuring that healthcare decisions incorporate and reflect the diverse needs of the community comprehensively and accurately.

How it works
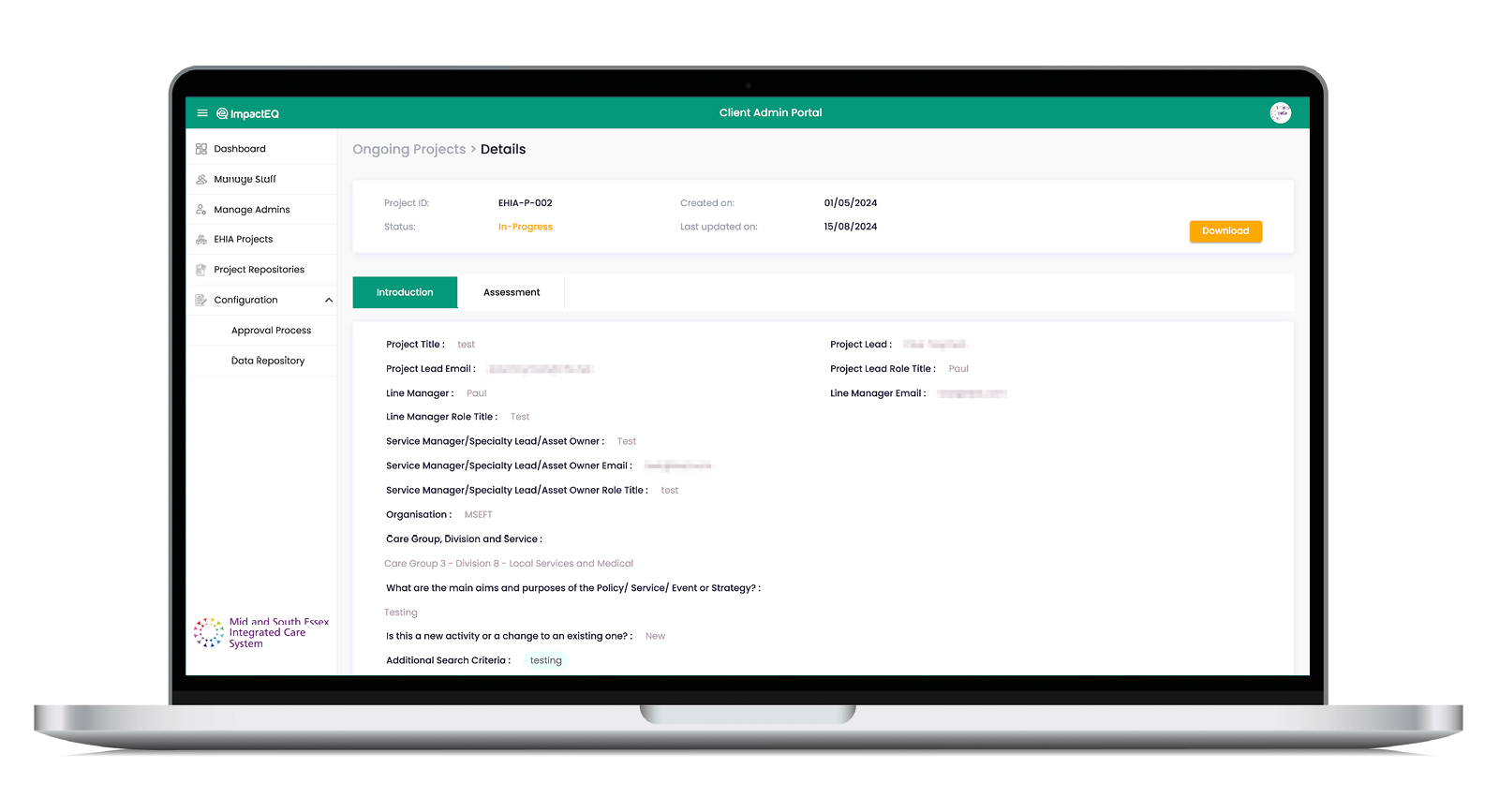
ImpactEQ is integrated into healthcare systems, allowing users to easily input and process data through a user-friendly interface. This creates a more streamlined approach to conducting assessments.
The system not only automates data collection and report generation but also provides real-time updates and insights, which are crucial for ongoing assessments
Security and information governance are paramount; ImpactEQ uses advanced encryption to protect data and adheres to strict governance protocols to ensure data integrity and compliance with legal standards.
The benefits
Automated process
ImpactEQ automates the Equality Impact Assessments, transforming a traditionally manual process into an efficient, digital procedure.
Increased accuracy
This automation ensures quicker, more consistent assessments with less human error, producing reliable data that helps organizations make informed decisions.
Enhancing Compliance and Inclusivity
By adopting ImpactEQ, other organisations can improve their compliance with equality legislation, enhance the inclusivity of their services, and promote a culture that values diverse perspectives, which is crucial for public-facing services.

Awards
Our ImpactEQ solution received the award for Best Healthcare Information System, streamlining Equality and Health Inequalities Impact Assessments (EHIA) for healthcare providers. By simplifying compliance and data integration, ImpactEQ ensures organisations can efficiently assess and address health inequalities, leading to more equitable care.

View our other solutions
We are experienced in understanding how to address all stakeholder needs when designing a solution and have experience helping numerous healthcare systems, hospitals, and trusts with their digital transformation.
